카드슬라이더 세팅 안내
반드시!!! 처음부터 끝까지 설명을 필독하신 후에 세팅을 시작하세요.
* 도움요청 : www.masterskin.co.kr 고객센터 게시판
* 당부드려요 : 디자인 변경을 위한 html, css, js 소스 수정 위치/방법과 관련된 질문은 답변이 불가능하니 양해 바랍니다.
간단한 질문이나 버그와 관련한 경우 도움을 드리고 있으나 간혹 고객님 개인 목적으로 수정하는 방법을 요청하거나 무리한 수정을 요구하시는 경우가 있습니다.
ex 이 부분 조금만 바꾸고 싶은데 수정위치랑 방법 알려주세요 / 어떤 파일인지 수정위치만 알려주시면 직접 수정할게요 / 여기 이렇게 바꾸고 싶으니까 수정해주세요. 등...
하지만 쇼핑몰스킨은 매우 복잡한 구조입니다. 눈으로 보기에 작은것 하나도 실제로 소스 위치를 찾고 수정하는 것은 시간이 오래 걸리는 까다롭고 어려운 작업입니다. (하나를 수정하기 위해서는 여러가지 파일을 열어 모두 고쳐야 해요...)
또한 스스로 기본적인 파일 수정 위치도 찾을 수 없다면, 고객님께서 직접 수정작업 하시면서 코드구조가 망가져버리는 경우가 대부분입니다.
고객님의 디자인을 수정하고 관리하는 것은 고객님 혹은 내부 직원, 또는 외부의 프리랜서 디자이너가 다루어야 할 영역입니다. 저희는 샘플을 기준으로 매뉴얼 범위내의 질문과 기타 오류,버그에 관해서만 도움이 가능합니다.
디자인 변경을 원하실때는 저희 마스터스킨쪽으로 작업을 의뢰해주세요. 문의글 남겨주시면 가능여부와 견적 안내드리겠습니다.
샘플과 동일한 조건, 메뉴얼에서 다루는 영역에 대해서는 친절히 답변드리고 있으니 편하게 도움을 요청하세요.
카드슬라이더 구성하기
카드 슬라이더는 이미지와 동영상을 자유롭게 섞어서 사용이 가능합니다.이미지-이미지-동영상 / 이미지-동영상 / 동영상-이미지.. 이런식으로 먼저 원하는 구성을 선택해 주세요.
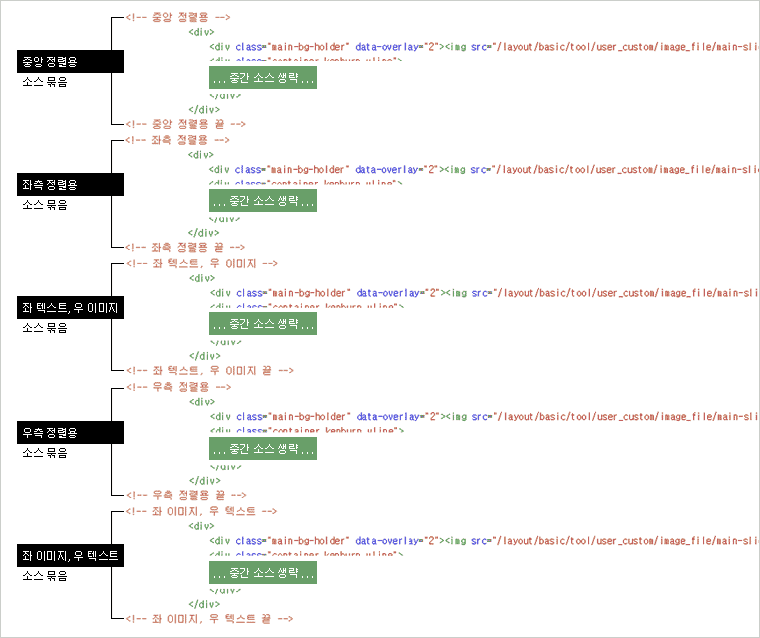
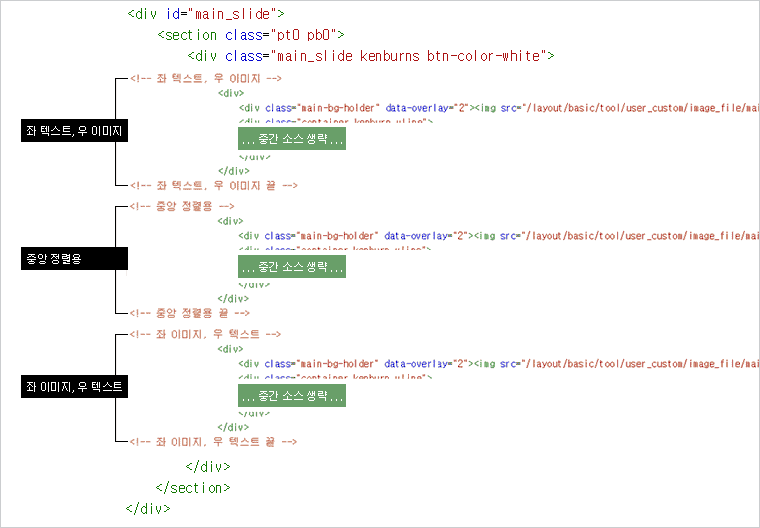
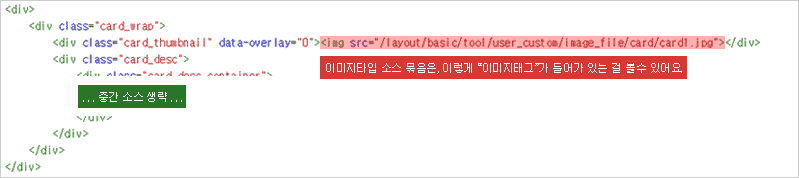
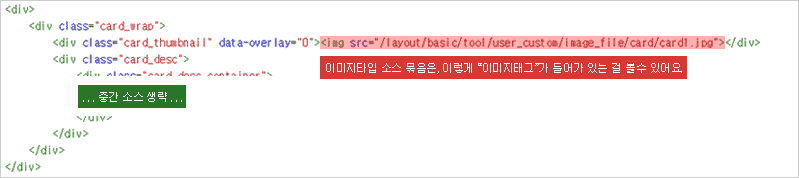
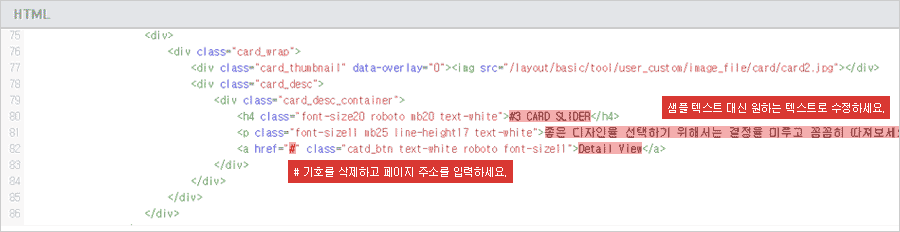
그리고 미리보기화면 아래의 HTML창을 한번 훑어봐 주세요. ↓↓↓ 이미지타입의 소스는 이렇게 한 묶음으로 되어 있구요.
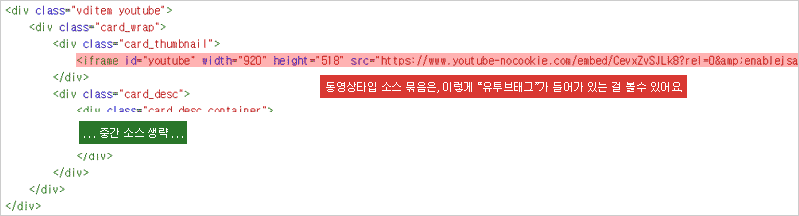
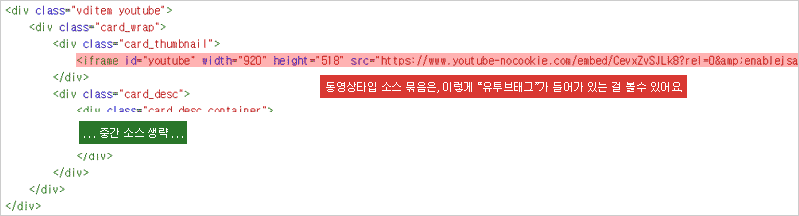
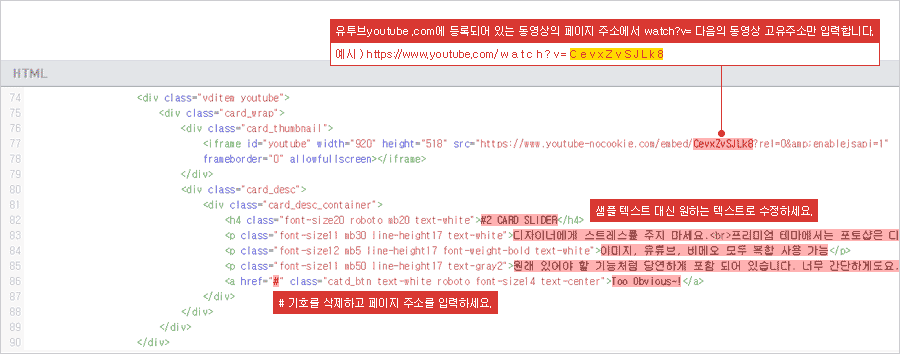
↓↓↓ 동영상타입의 소스는 이렇게 한 묶음으로 되어 있습니다.
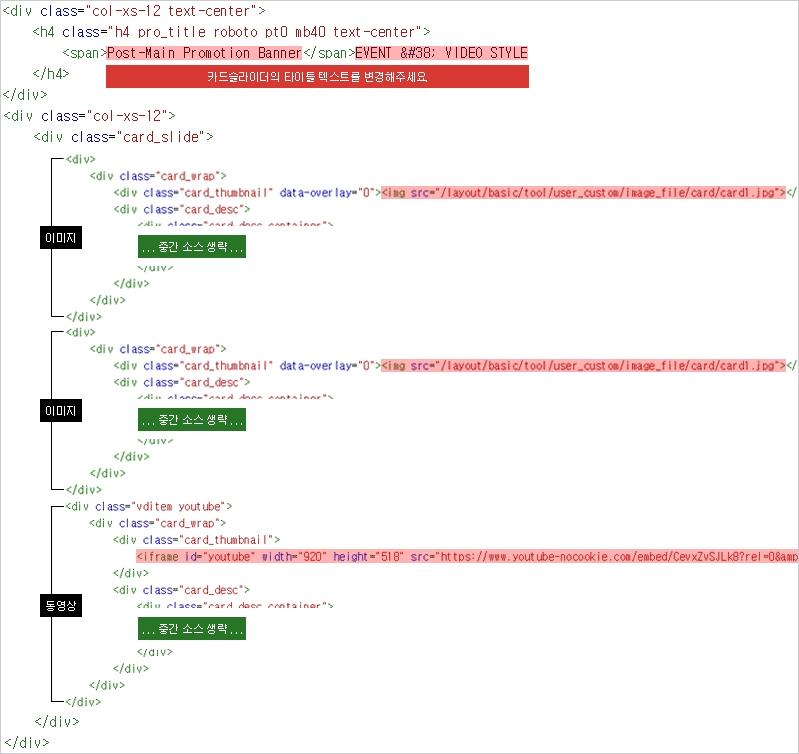
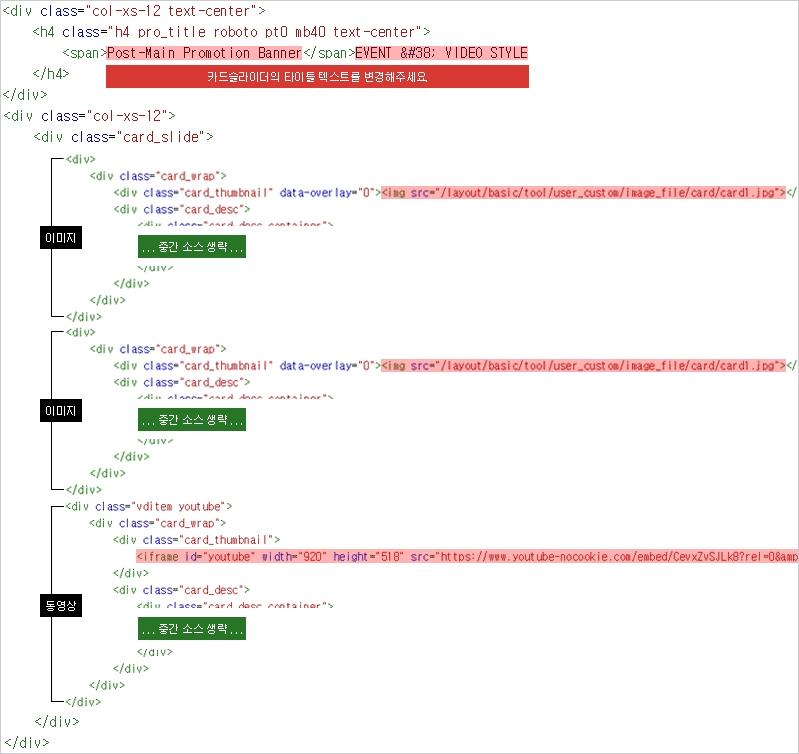
이제 선택한 구성으로 묶음소스를 차례대로 나열해줍니다. 예를 들어 "이미지-이미지-동영상" 구성일 경우, 아래와 같습니다.
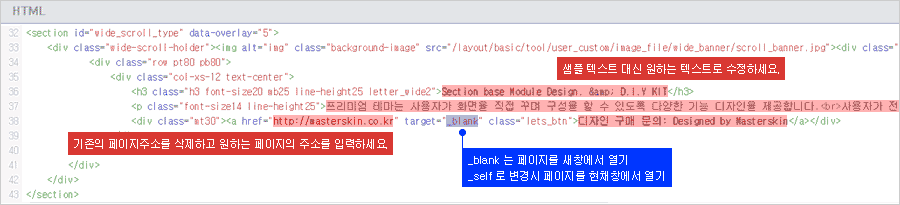
카드슬라이더의 타이틀도 함께 변경해주세요. (태그편집이 익숙치 않은 경우, 작업전에 전체 소스를 복사해서 컴퓨터 메모장에 저장해두시면 좋습니다.)
이렇게 카드슬라이더 구성이 완료되면, 파일
★저장★버튼을 눌러주세요. 미리보기화면이 새로고침 됩니다.
각 타입의 이미지,유투브,텍스트,링크 변경은 아래의 설명을 참조하며 수정해주시면 됩니다.
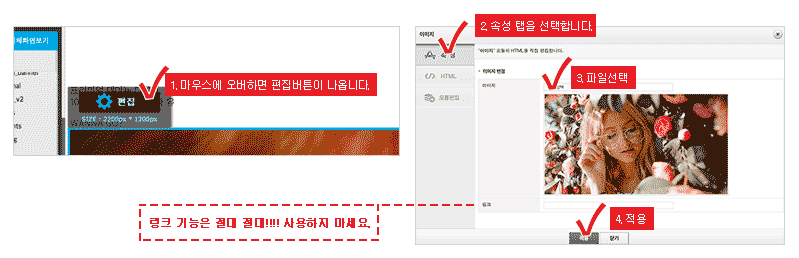
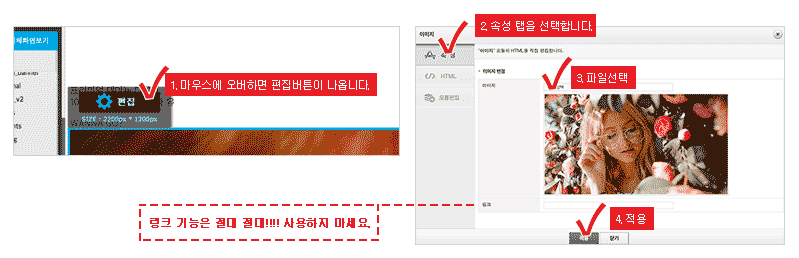
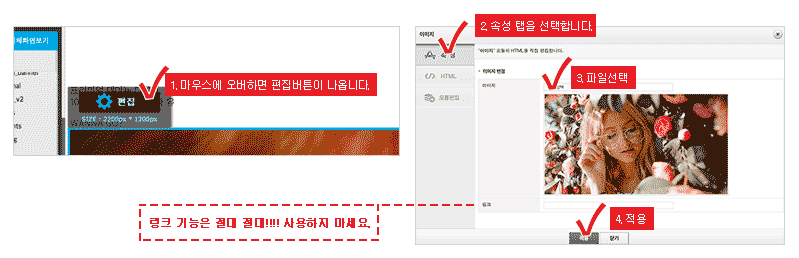
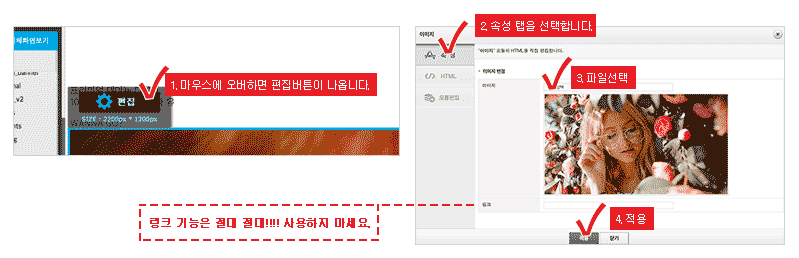
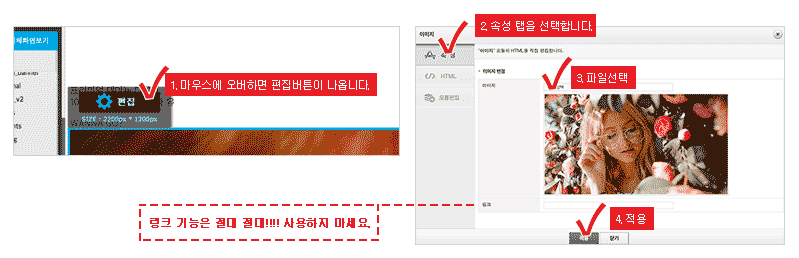
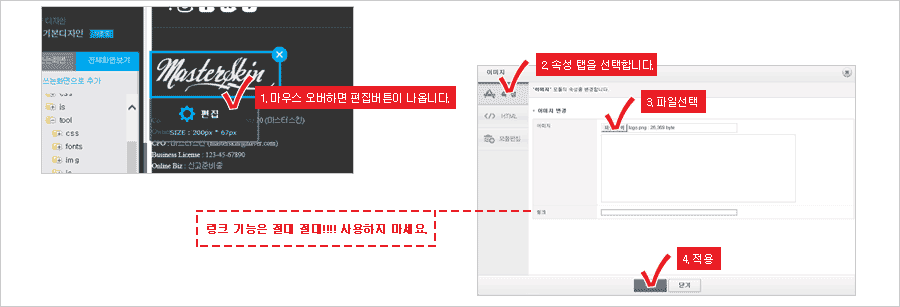
1. 이미지 변경 : 스크롤을 내리면 보이는 샘플이미지를 편집
- 이미지 규격 =
가로813px 세로457px = 16:9 (이미지 사이즈는 모두 통일시켜 주세요.)
- 이미지에 마우스를 올리면 나타나는
[편집] 버튼을 누르고 [속성] 탭에서 이미지를 등록합니다.
-
"링크 기능"은 절대 사용 금지입니다! 링크는 HTML 편집창에서 수정해주세요!
- 본 편집화면에서는 업로드한 이미지 미리보기가 적용되지 않습니다. 미리보기는 쇼핑몰화면에서 직접 확인해주세요.
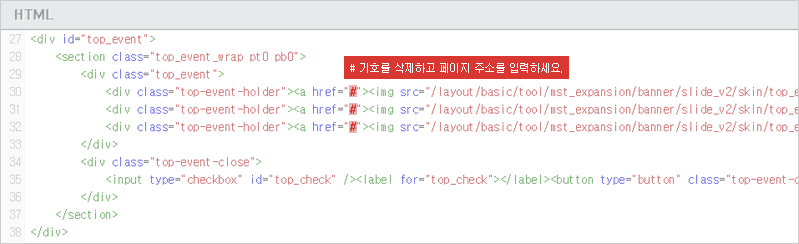
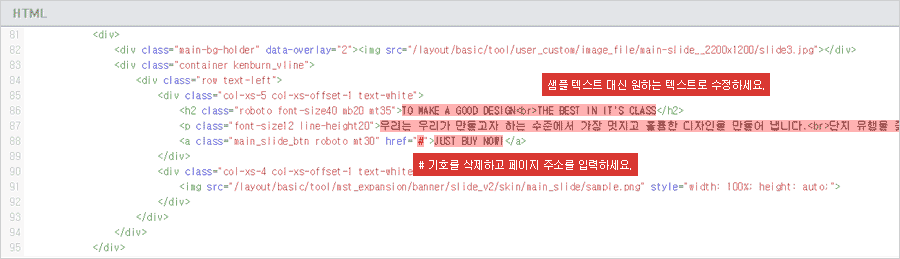
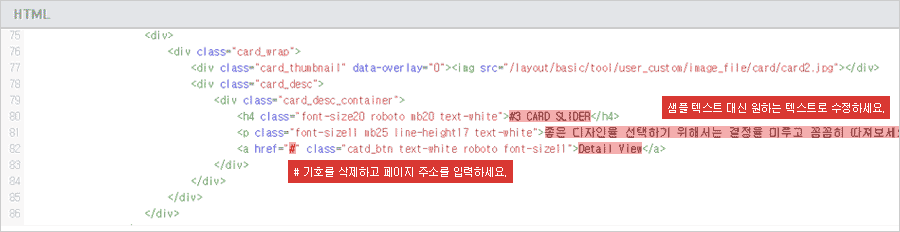
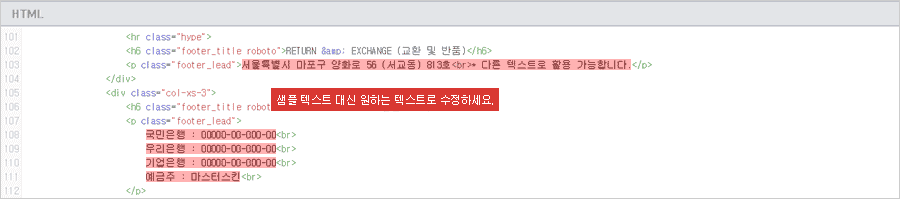
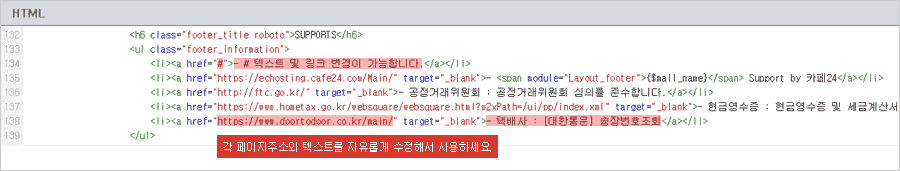
2. "이미지타입" 텍스트 및 링크 변경 : HTML편집창에서 수정
- HTML 화면에서 원래있던
샘플 텍스트 대신 원하는 텍스트로 수정하여 사용하세요.
- 링크는 버튼에 사용된 링크 태그인
href="#" 를 수정해 사용할 수 있습니다. 쇼핑몰에서 해당 페이지에 접속하신 뒤 도메인을 제외한 주소만 적어주시면 됩니다.
- 예: 페이지 주소가 http://ecudemo66050.cafe24.com/product/list.html?cate_no=25 일 경우
href="/product/list.html?cate_no=25" 만 입력하시면 됩니다.
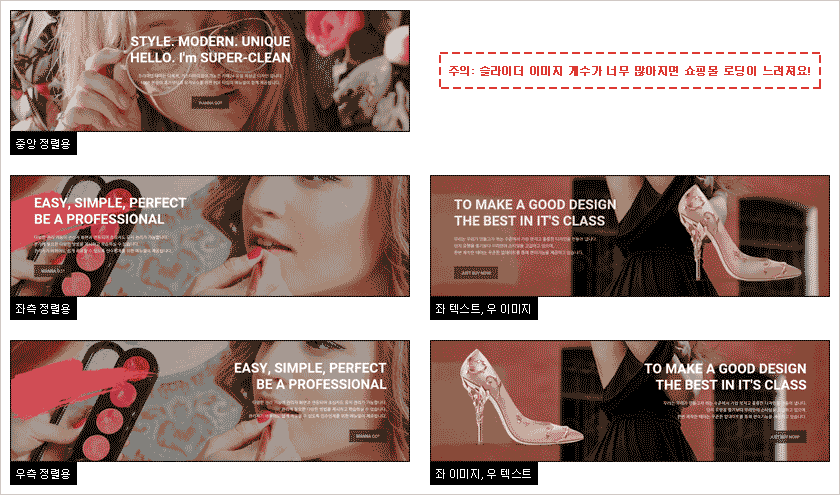
- 텍스트 정렬 스타일에 따라 코드를 덩어리 별로 분류해 놓았습니다. 필요하지 않은 스타일은 코드를 미리 백업해 놓으시고 삭제하세요.
- 이미지를 약간 어둡게 처리하기 위해
data-overlay="" 가 사용된 영역이 있습니다. 1~10까지 단계가 있으며 10이 가장 어둡게 처리됩니다. 가독성을 위해 약간은 설정해주는게 좋습니다.
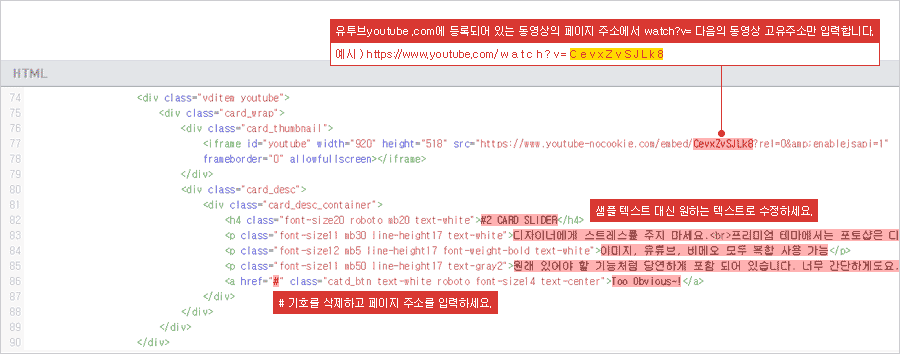
3. "동영상타입" 유투브, 텍스트 및 링크 변경 : HTML편집창에서 수정
- 유투브동영상은 iframe 태그 중간의 src="https://www.youtube-nocookie.com/embed/
CevxZvSJLk8?rel=0&enablejsapi=1" 를 수정해 사용할 수 있습니다. 위 이미지의 자세한 설명을 참조해주세요.
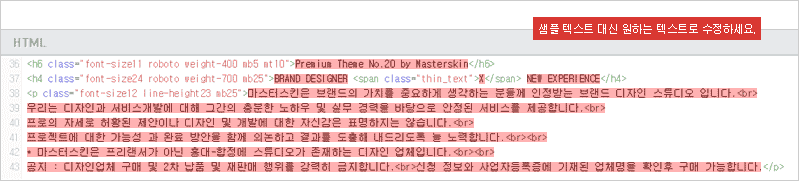
- HTML 화면에서 원래있던
샘플 텍스트 대신 원하는 텍스트로 수정하여 사용하세요.
- 링크는 버튼에 사용된 링크 태그인
href="#" 를 수정해 사용할 수 있습니다. 쇼핑몰에서 해당 페이지에 접속하신 뒤 도메인을 제외한 주소만 적어주시면 됩니다.
- 예: 페이지 주소가 http://ecudemo66050.cafe24.com/product/list.html?cate_no=25 일 경우
href="/product/list.html?cate_no=25" 만 입력하시면 됩니다.
- 텍스트 정렬 스타일에 따라 코드를 덩어리 별로 분류해 놓았습니다. 필요하지 않은 스타일은 코드를 미리 백업해 놓으시고 삭제하세요.